Ghost の Amazon リンクカードをなおす(1)
このブログは Ghost (Pro)というホスティングサービスを使っている。Ghost 自体はオープンソースのブログシステムで、それをフルマネージドで使えるサービスが Ghost (Pro) だ。


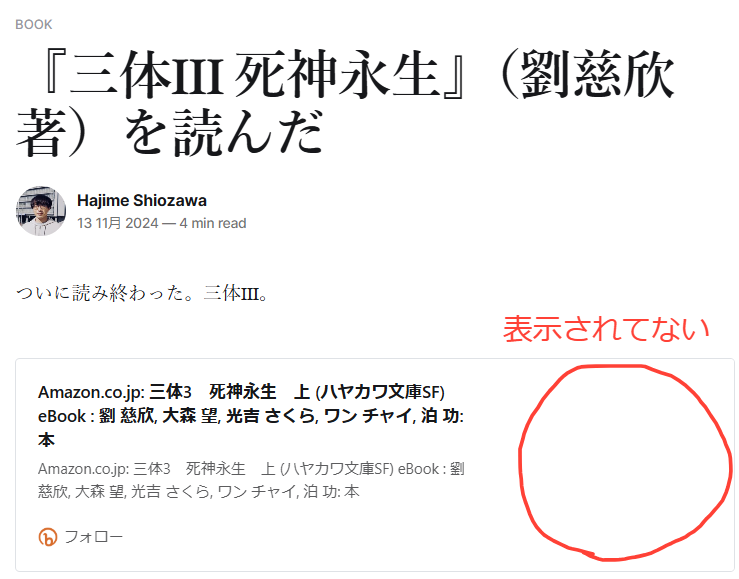
一つ前の記事でも言及したが Ghost で書いた記事に Amazon リンクを貼り付けるとカードが作成されるのだが、商品の画像が表示されない問題がある。たとえばこんな感じ。

アフィリエイトを狙っているわけではないので不利益はないんだけど、単にかっこわるいというか、見栄えが悪いなぁと思ってなんとかしたいと感じていた。すでに問題としては認識されいてフォーラムに Issue をたてている人はいるのだけど、すでに4年間も放置されていて Ghost 側でなおす雰囲気はなさそうだ。

フォーラムでも文句書いてる人がいたけどブログサービスとしてこれはけっこう致命的ではないか?とは思った。とはいえ、中の人が
Any PRs to Ghost or the upstream packages that improve the Amazon situation are very welcome 🙏
と書いていてたまには自分で直してみるかと思いコードをすこし眺めてみた。もしかしたら、なんとかなりそうな気もしてきたので対応してみることにした。
Metascraper を調べる
Ghost ではカードのためのメタデータは Metascraper というライブラリをつかっているらしい。それがこれ。

まずはこの Metascraper 単体で動作させてみて Amazon のメタデータがうまくとれるのかどうかを試してみる。調べてみると Metascraper には Amazon 用の package (plugin 的なものかな)もあるようだけど『それがあまりいい結果ではなかった』いうのが中の人の報告だった。また、関連する github issue もあって『これのせいでおかしいんだよ~』って話でまだ open のまま。とはいえ、これも数年前の issue だし改善してそうな気もする。まずは check out して Metascraper を動かしてみる。
--
手元で metascraper をただ動かすだけのコードを書いて試してみた。結果としてmetascraper-amazon package を使えば意図通りに動いているように思えた。例えばさきほどスクリーンショットした「三体Ⅲ」のリンクの metadata は次のようになっていた。
{
lang: null,
author: '劉 慈欣 (著), 大森 望 (翻訳), 光吉 さくら (翻訳), ワン チャイ (翻訳), 泊 功 (翻訳) & 2 その他 形式: Kindle版',
title: '三体3 死神永生 上 (ハヤカワ文庫SF)',
publisher: 'Amazon',
image: 'https://m.media-amazon.com/images/I/81ATPl9QRHL._SL1500_.jpg',
date: '2025-03-05T14:00:55.000Z',
description: 'Amazon.co.jp: 三体3 死神永生 上 (ハヤカワ文庫SF) eBook : 劉 慈欣, 大森 望, 光吉 さくら, ワン チャイ, 泊 功: 本',
logo: 'https://logo.clearbit.com/amazon.co.jp',
url: 'https://www.amazon.co.jp/...(省略)'
}image としてとれる URL にアクセスすると正しく本の画像が表示されている。
ただいろいろ動かして気づいたのが metascraper に与える package の順序で優先度が決まるため amazon のpackage を一番後ろにすると metadata がおかしくなった。
{
date: '2025-03-05T14:03:37.000Z',
description: 'Amazon.co.jp: 三体3 死神永生 上 (ハヤカワ文庫SF) eBook : 劉 慈欣, 大森 望, 光吉 さくら, ワン チャイ, 泊 功: 本',
image: 'https://fls-fe.amazon.co.jp/1/batch/1/OP/A1VC38T7YXB528:356-1395144-8046230:KYE8M6D304DCB9AJWKRV$uedata=s:%2Frd%2Fuedata%3Fstaticb%26id%3DKYE8M6D304DCB9AJWKRV:0',
logo: 'https://logo.clearbit.com/amazon.co.jp',
publisher: 'Amazon',
title: 'B0D6R268BJ?...(省略)',
author: 'フォロー'
}
もしやこれに気づいてなくて package list の一番うしろ metascraper-amazon をいれてしまって「metadata がおかしかった」と思っていたただけなのでは?この部分の一番後ろにいれてしまって「おかしい」と思ってたのかな。

package は URL によって対象を決定する仕組みもあるので、一番上にいれても amazon 以外のドメインでなければ適用されないはず。というわけで、単に一番上に metascraper-amazon の package をいれるだけでいいように思えた。
次は実際に Ghost を check out してローカルで動かしてみる。再現確認できたら issue にしてまたここに記録を書きます。





